
Start Image Optimizing for Better Performance
Image optimizing can be done in various ways, be it resizing by compressing the image, cache, or size. Image optimizing is very important for a website. It also helps in improving page load speed, boosts website and improves users experience.
You never want any visitor to hate your website as well as search engines to show their low-quality images. Uploading pictures of high resolution makes your webpages bulk up and the terms slow down the website and disturb the overall engagement. Now, you can reduce the size of your image and improve the performance of your website. Some techniques let you reduce the size of your image and still keep it interesting for you to display their pride. Now you can shrink or enlarge your image size by editing the image service on your website to make them ugly and for good performance. You can also take a very well-painted image of your website by performing photo editing services.
Optimizing: What Does It Mean?
High-resolution images slow down the speed of your web pages which drives poor user experience. Optimizing images is the method to decrease the file size, using either lossy and lossless compression methods, which in turn speeds up the load time of the page.
How to Image Optimizing?
The main objective of formatting your images is to find a sense of balance between the lowest file size and satisfactory quality. There is more than one way to perform all of these optimizations. One of the most popular easier ways is to compress them before uploading it to the WordPress media library.

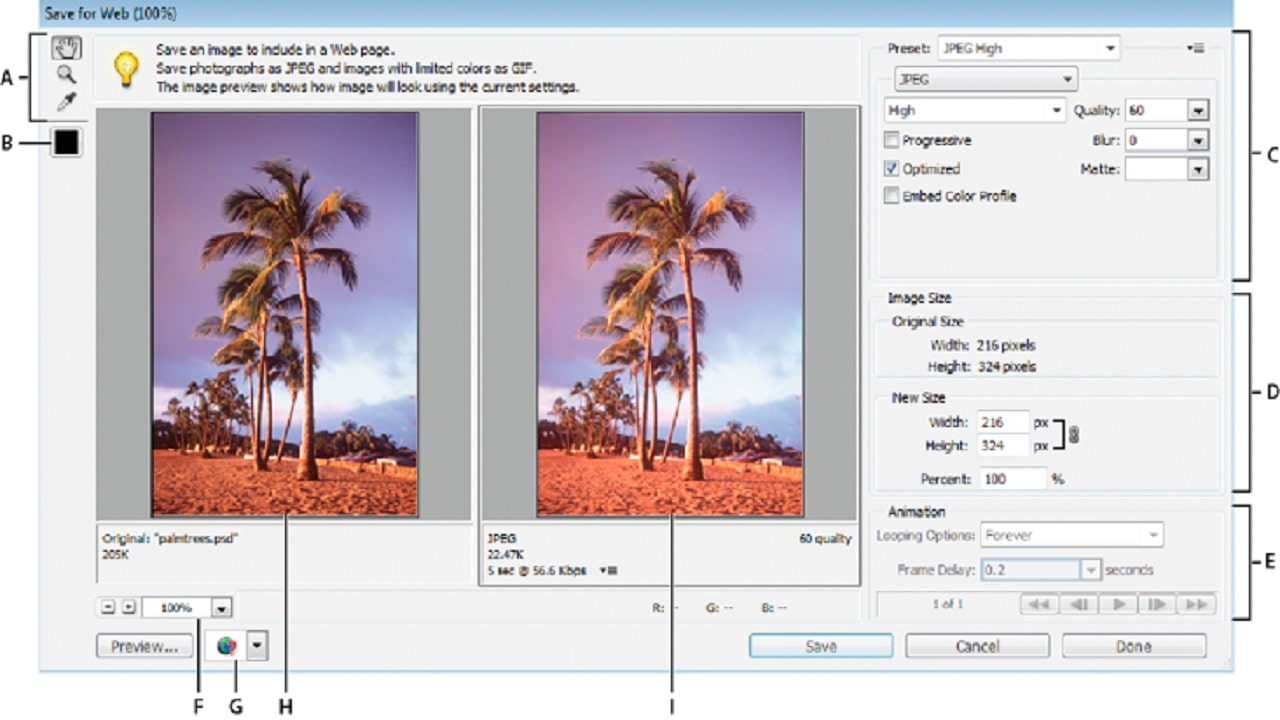
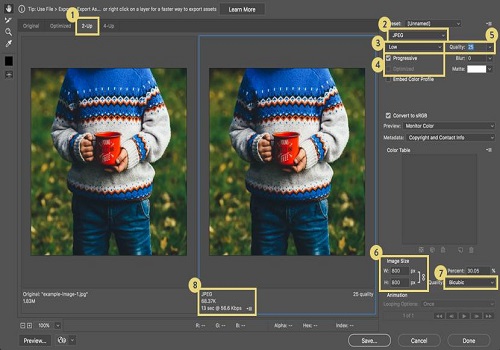
The most tools used for doing this is Adobe Photoshop or Affinity Photo. Now many plugins can perform this task. The main thing to consider is the file format and the type of compression being used for the optimization. By using the right amount of both, you can reduce the image sizes up to five times. Before doing so just be aware to check and observe what works best.
Choosing The Right Format
Before you start transforming your images, make sure you’ve picked the best file format. Some of the types of files you can use:
PNG
This format delivers high-quality images, but also the file size is larger. This is used as a lossless image format, although at times it can also be lossy.
JPEG
This format uses lossy and lossless optimization. You can be adjusted for a good balance of quality and file size.
GIF
This format uses 256 colours. It’s the best option for animated images. The compression mechanism used here is lossless.
There are numerous other formats as well. All browsers do not universally support JPEG XR and WebP, but these formats of images.
The online photo editors offer all types of website image optimization services. You just need to tell your requirement and upload your photos; then their representatives will provide you with the detailed quote and timeline for the job. And then you can download, your favourite images at a much-reduced size. All this is done at an affordable cost.
Get at them soon for experiencing their amazing way of work and delivering you with a high-quality job for your website to be on a diet and further amaze its visitors. Audiences always love websites and web page that loads too fast and the time frame is usually within three seconds. If it takes longer to load, then there are chances for your visitor to move away.